各位市场部的朋友们大家好!
当你的公司决定要开发一款基于微信的应用程序的时候,你是否曾经犹豫过,究竟是应该选择基于H5的微网站,还是微信小程序呢?
工作中,小编经常被客户问到这个问题,然而,这并不是三言两语能够说清楚的。所以,我想索性把H5和小程序的区别写下来,这就有了这篇文章。
相信这篇文章能够一次性解决你对于H5和小程序的差别的疑问。如果觉得有用,欢迎点赞,或转发给有需要的人。
一、 本质区别
首先,说明一下小程序和H5最为本质的区别:
小程序是基于特定平台APP基础上的一个轻应用,不能脱离其所在的平台单独运行。换而言之,微信小程序只能在微信APP中运行;同理,支付宝小程序也只能在支付宝APP中运行,其他小程序也是一样的道理。本文中的小程序泛指微信小程序。
H5可以简单的将它理解为网页,微信H5是国内营销圈对于手机微网站的一个泛称。除了一些特定情况外,比如添加了微信授权功能,H5是可以在手机和PC浏览器中打开的。
由此可见,如果你所要开发的应用有在微信以外使用的需求,则只能选择H5,而不是小程序。因为微信小程序离开微信APP则无法使用。
二、 应用入口的不同
经过六年多的演变,小程序与H5在微信APP中的入口已经逐渐的趋于接近,比如说都可以扫码进入(二维码的格式不同);可以微信聊天窗转发(小程序卡片更大、更显眼);可以嵌入微信公众号菜单;可以插入公众号推文(小程序卡片更显眼)等。
然而,小程序还有专属于自己的入口方式,比如,微信聊天列表页面下拉快速访问近期小程序;微信“发现”页“小程序”入口访问和搜索小程序等。此外,小程序还可以通过搜一搜、附近的小程序等功能被找到。H5不拥有以上所有的入口方式。
少数几个小程序处于劣势的情况,比如小程序暂时还无法直接转发朋友圈,而H5则可以。当然,你也可以选择朋友圈发送小程序二维码的方式作为替代。

简而言之,为了推广微信小程序的使用,微信APP给予了小程序诸多的额外曝光机会。如果你应用解决的问题是微信APP中客户的需求,单单从应用入口的角度,小程序更佳。
三、 用户使用体验的不同
用专业的技术术语来说,小程序是微信内的云端应用(无需安装),不是原生App,通过WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(图片与UI 本地缓存降低与服务器交互延时)以及微信底层技术优化实现了接近原生APP 的体验。这就是为什么很多用户反映小程序的使用体验比H5更加流畅的原因。
H5就如同网页在微信浏览器内打开使用,原理与在浏览器中打开一个网页相似,会存在一个加载的过程。页面上方出现的绿色加载条就是H5页面加载进度的提示。

如果网速不佳或者网页上需要加载的内容过多,就会出现页面“很卡”的感觉。当遇到复杂的业务逻辑或者丰富的页面交互时,卡顿就尤为明显。
小程序和H5都无需安装,直接打开即可,且手机上打开过一次后,就会有缓存,第二次打开就会稍快些。
总体上来说,小程序的使用体验会更加的流畅,而H5根据页面加载内容的多少,比较容易出现卡顿的现象。
四、 产品功能定位不同
小程序主打轻应用,实现“即用即走”。因此,与公众号不同,小程序没有关注和推送营销消息等营销功能,(虽然小程序也可以在特定条件下发送服务消息,但官方明确指出不可用于营销目的),主要侧重满足功能性的需求。小程序相比公众号H5运行更流畅,可以用于替代部分原生APP的功能。而作为H5最常见的载体,公众号是一种营销工具,为用户提供粉丝管理、信息与资讯发布的平台,一种新的信息传播渠道,构建与粉丝之间更好的沟通与管理模式。结合H5以后公众号也能够提供一些简单交互功能。
基于上面的原因,我们生活中常遇到商家使用小程序提供服务,例如,点餐、外卖、团购等;使用公众号和H5实现粉丝管理和营销需求的现象也就很好理解了,例如营销海报、活动报名等。

五、 开发成本的不同
小程序因为是在特定的环境(微信官方提供的工具)中去开发,所以它的组件、UI都是现成的。用专业术语来说,就是封装好的了。
(开发语言从前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML,官方文档中都有明确的使用介绍,开发者按照说明专注写程序就可以了。引入地图、使用罗盘、调用支付、调用扫码等等功能都可以直接使用;UI库方面,框架带有自家WEui库加成)
如果开发者从未接触html+css+js网页前端开发技术,那对于小程序开发来说会比较陌生;如果开发者接触过,那小程序开发会简单很多,学习几天基本上可以入门并且上手进行开发。此外,小程序开发不用去考虑兼容问题,修改返工的次数就会减少,成本会低一些。
公众号H5在开发时会有开发工具的选择、框架的选择、UI的选择等问题,还要兼顾到不同手机浏览器是否兼容的问题,可能会面临多次修改,这样会增加开发成本。
所以说,如果你的开发公司同时具备H5和小程序的开发经验,同等的功能量级,小程序的开发成本会稍微低一些,不过这个差别不会太大。当然也存在一些例外,比如说开发简单的营销活动着陆页(landing page)或者微信海报,H5则会比小程序开发成本更低、更灵活。
六、 获取系统级权限的不同
微信小程序相对于H5能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接。

公众号H5则没有这么多的系统权限,也是H5的大多应用场景被定位在营销,或者业务逻辑简单、功能单一的应用的原因。
简言之,系统权限的高低,依次是:“原生APP”大于“小程序 ”大于“ H5”。
七、 产品上线和更新方式不同
小程序的代码、类别和内容,都需要经过腾讯官方的严格审核,部分类别需要资质证书,而且每次更新迭代版本,都需要重新提交审核,审核通过后才可发布使用。审核时间各异,从几个小时到几天不等。如果你的应用需要进行频繁的修改,那么审核等待的时间将会给你的项目带来诸多不便。

公众号H5是基于微信浏览器网页的,无需通过官方审核,所以只要一个域名和放置代码的服务器,无需其他资质,基本上随时可以发布上线且不需要审核。如需要修改页面内容,直接在服务器端修改就可以看到效果,并上线。
八、 获取的用户信息的不同
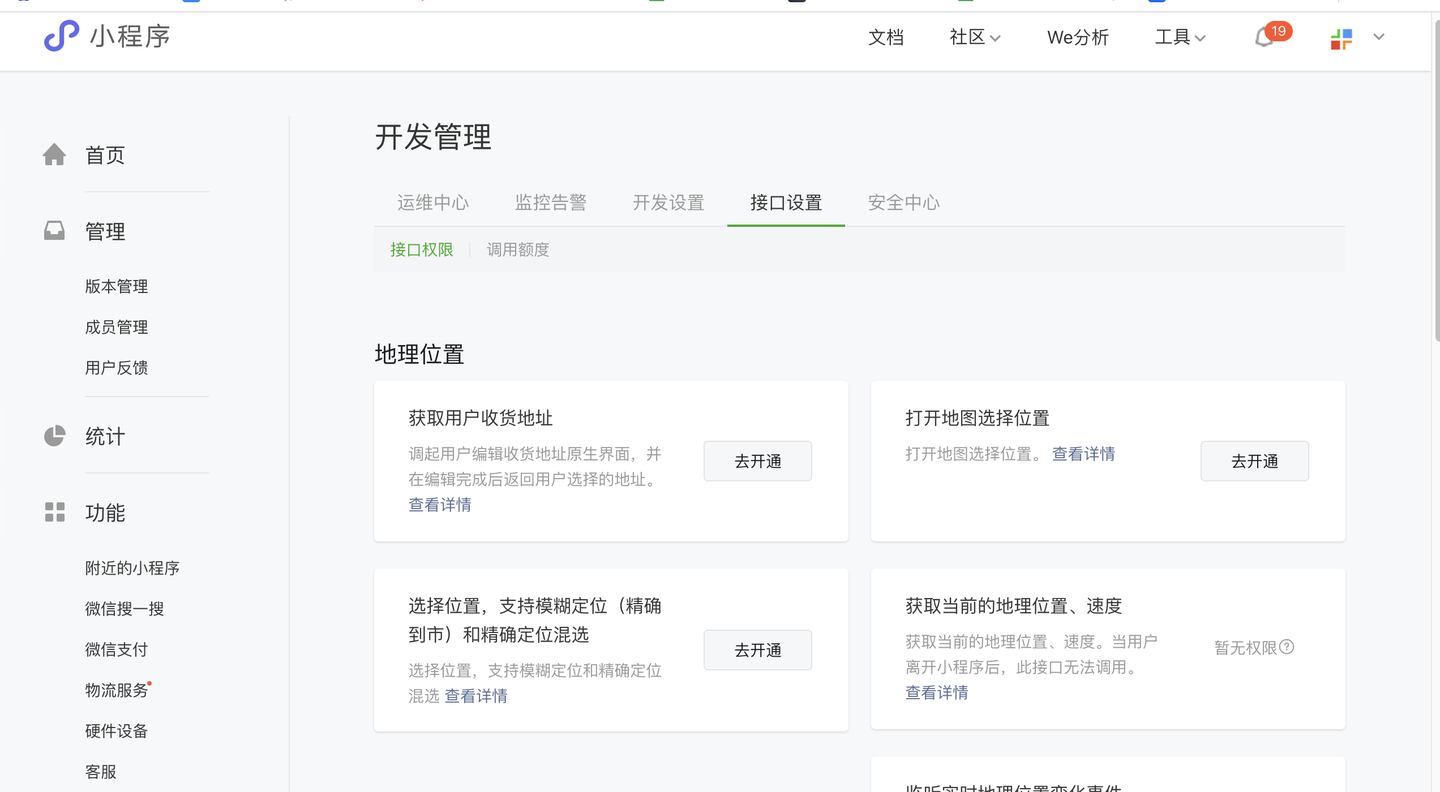
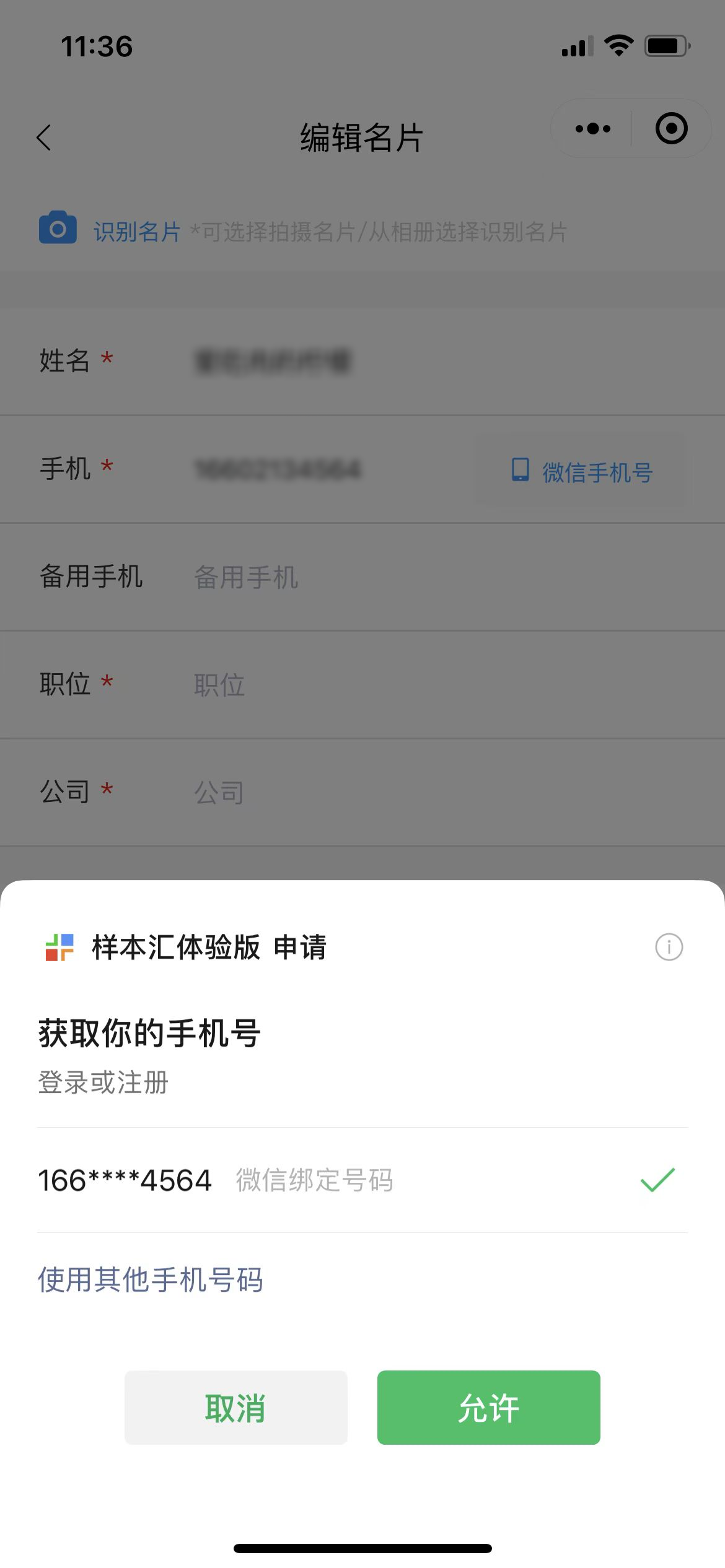
微信小程序可以获取用户授权后的基本信息,用户在当前小程序的唯一标识OpenID、用户的头像图片、微信昵称和绑定微信的手机号(需单独授权)等。

公众号H5可以获取用户授权后的基本信息,用户在当前公众号的唯一标识OpenID、用户的头像图片、微信昵称等,但无法获取绑定微信的手机号。
需要强调的是
(1)同一个用户在小程序和公众号的下的两个OpenID是不同的,即便是小程序和公众号的主体是相同的。
(2)如果小程序和公众号都绑定在同一个开放平台账号下的话,用户在小程序和在公众号下的UnionID是一样的。
在不绑定UnionID的默认情况下,H5页面授权用户无法和小程序的授权用户自动绑定(因为两者的OpenID不同)。换种说法则是,不绑定UnionID的话,系统无法知道小程序和H5上的用户是否是同一个人。
UnionID 机制说明
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的 UnionID 是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,UnionID都是相同的。

九、 运行环境的不同
小程序的运行环境是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对性做了优化,配合自己定义的开发语言标准,提升了小程序的性能。
公众号H5的运行环境是微信浏览器。
写在最后
简而言之,小程序使用体验更佳、访问入口多、获取的系统权限更多,适合作为“用完即走”功能性应用的开发方式。然而,它缺乏营销功能,无法关注,并且不能在微信APP以外使用。
H5结合微信公众号则更加适合满足营销需求,可承载简单的交互功能,并且可以在微信生态以外使用。然而,使用体验和在微信生态中的曝光度则不如小程序。
总之,小程序和H5两者各有利弊,需要根据实际情况有针对性的选择。
另外,还需要指出,只要将H5的域名配置到小程序的业务域名中,就可以实现小程序中跳转H5链接。这样就能实现在小程序中访问H5,实现小程序和H5的整合。
更多营销干货分享,请关注聚加互动微信公众号,获取更多资讯。


